Admittedly, I've been slacking on getting these posts up. Not much I can say to justify why, other than we've been pushing really hard lately on our Butter/Popcorn Maker releases. Blog time is hard to set aside when you've got a huge amount of work to complete, but I know it's an important part of documenting all the awesome things I get to do as a part of the team at CDOT. I'll try harder to keep this blog up to date, especially since I'm paying for it out of my own pocket :P
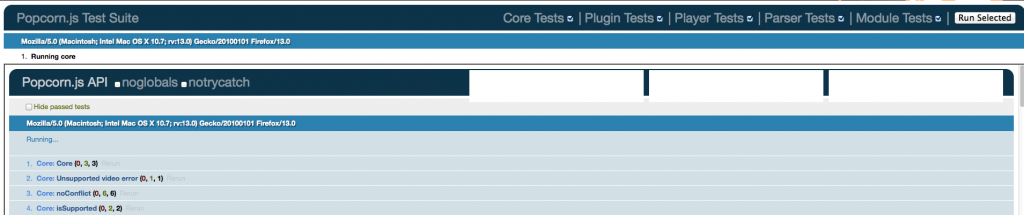
I last posted about my work on the new Popcorn.js test runners. Since then, It's been going through code reviews and I've been getting a lot of useful feedback. I recently did a rewrite of the runner, and it's now more solid than ever. I've dropped the idea of having "index.html" pages in each folder (plugins, players, parsers, modules) and moved to a much more simple approach. I've also deleted all of the JSON I wrote describing the tests in the tree because, I discovered that we have a "tests.conf" file that I pretty much just duplicated. The test runner now lives on one page, "test/index.html" replacing the old core test page (it's been moved to "test/core.html"). This new runner will run every test in the tree by default. The thing that makes this page better than my previous approach is the collection of check boxes I've set up in the header. Each one is labelled to represent a specific set of tests, and can be selected or deselected to indicate your desire to run that set. Once selected, all you need to do is click the "run selected" button to reload the page with a query string representing your selection and the page will only run those sets. Here's how it looks:
I chose to re-write the code because I felt it was terribly messy and could be a pain to maintain in the future. Previously, it was a long JS file that had no actual structure to it, with functions and var declarations all around. To be honest, it still is like that, but I've wrapped the runner into a constructor Function of sorts, and separated all logic into functions attached to the test runner object. Now, I believe that it will be much easier to read and maintain the code as we move forward. You can check out the latest updates to this branch here.
Butter is coming along really well. The advances we've all made on the app in the past year has been mind-boggling. We're tightening the loose bolts on the app every day. Some notable new features include: multiple media sources (smart source selection for different browsers ), updated UI (which is going to undergo another overhaul very soon!), and the upcoming Popcorn Gallery. I'm particularly excited about Popcorn Gallery. It will enable users of Popcorn Maker of all ages to create, save and share their creations and templates. It will foster a groundbreaking process of creating web content that's accessible to anyone with an internet connection and a passion to create.
Aside from fixing tickets and doing lots and lots of code reviews, I took on the task of fixing up our Google Map editor. In Butter, we've created a way to tell the app if you'd like to associate a "Custom" editor with a plugin type. The default editor, which is generic enough to edit most, if not all plugins, can deliver a standard editing experience for the user. But in some cases, the functionality of a plugin might be better represented with a custom editor UI. I actually built a Google Map editor almost a year ago, when I designed and built the first editor interface for Butter (detailed in this post from July 2011) (Just looking back right now, unbelievable how far we've come!). Here's a quick screen cast of the editor(best viewed in full screen):
The future looks bright for Butter, and I hope you share the excitement that the team has for the project! I'll post more soon! (promise!)