In any open or closed source project, there's nothing as important as the review process is to ensure quality control. GitHub provides several tools that are helpful in inspecting branches and commits which are useful. As a lead developer of Popcorn.js I often get asked to do code reviews by my peers and contributors. I prefer using GitHub to do these reviews, but there's always been this one little annoyance that has had me grumbling.
Compare view is a useful tool provided by GitHub that will clearly display what has changed in a projects code over a series of commits. This is invaluable when there are lots of reviews to do and little time to do them in. Compare view, while being incredibly useful, fails (IMHO) when it comes to one important thing: actually getting to a compare view. GitHub does provide a couple ways to do it, but they are not very easy to use.
It involves navigating to a user's list of branches, and selecting the branch you want to compare. This opens a compare view for that branch, against that user's base branch. After that, if you want to compare the selected branch to a branch on another user's account, you must click the button with the name of the branch and enter in the username and branch from there. This is clunky and non-intuitive. I had no idea this method even existed, because there's no documentation for it, AFAIK.
The second way to open a compare view involves some URL hacking. Lets take popcorn-js for example. I have a "develop" branch for popcorn I use for all reviews. Now imagine that Dave Seifried pushes a branch to his account, then asks me to review his commit(s). The standard url for any branch on GitHub is: "www.github.com/<userName>/<projectName>/tree/<branchName>". So, lets pretend Dave has asked me to review "www.github.com/dseif/popcorn-js/tree/t581". First thing I'd do is navigate to that branch's page using the previous URL. To compare that to my develop branch I can change the URL in the address bar to: "www.github.com/dseif/popcorn-js/compare/cadecairos:develop...t581".
I got tired of having to hack url's to get to compare view, so I decided one evening to create a bookmarklet to solve my problem. A Bookmarklet is Javascript that is stored as the URL of a bookmark in a browser. Clicking on a bookmarklet will, unlike a regular link, not bring you to a website, but execute the code that is stored. I had roughly 3 things in mind when I sat down to start working on it. The first was that I should limit it's use to github.com to make my life a little easier. The second was that I should take advantage of the hackable URL method of getting to a compare view. The last thing was that I should keep the code as compact as possible. Satisfying the 3rd meant using a library like jQuery, but I did not want to have to pull a library in manually. A small amount of investigation revealed that GitHub had already solved my problem, because they used jQuery. This allowed me to simply use the library for my own purposes.
The actual coding of the tool was pretty simple, but not without its annoyances. I had never created a bookmarklet before so I needed to read up on how they're formatted. Being super lazy also had me searching for tools that I could drop my code into and it would generate the bookmarklet for me. These weren't that hard to find. The annoyances came from having to make changes, "crunch" the code, drag it to the bookmark toolbar and then test. This whole process can be annoying. (Maybe I should make a bookmarklet bookmarklet?)
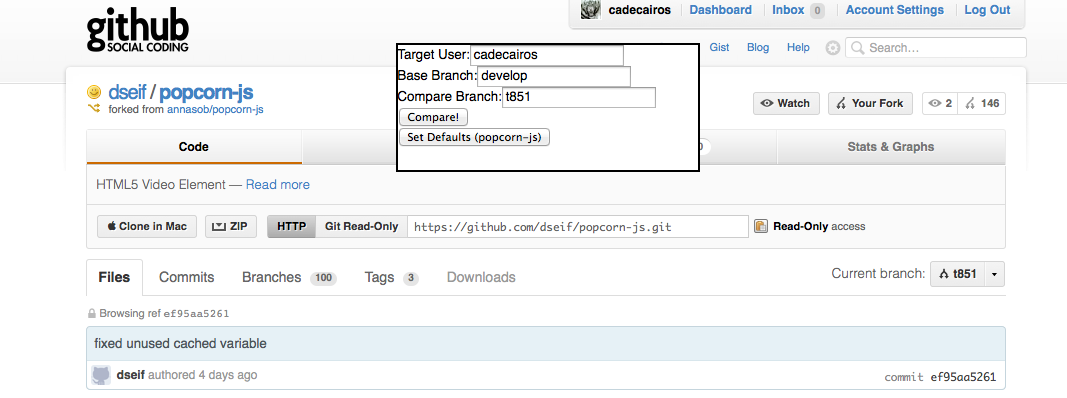
Since I've released the code on GitHub, I've added in configurable defaults by project. This means if I want to set the default account and branch to compare against for popcorn-js to cadecairos:develop, I just fill in the base branch and target user to what I want and hit "set defaults". This saves the values to local storage, so the next time I use the bookmarklet it will use these values when it opens. As I said this works for multiple projects so if you contribute to different repos, you can set defaults for each one. ( just don't clear your cache ;) )
[caption id="attachment_133" align="aligncenter" width="499" caption="Ahhhhh.... simplicity."] [/caption]
[/caption]
Below you can find the bookmarklet itself. I've thrown it up on GitHub at github.com/cadecairos/CompareMarklet. There's a GitHub-Pages page at cadecairos.github.com/CompareMarklet
ComareMarklet <---Drag this to your bookmark toolbar to save!
