Back in July of 2012 I created a Node.js app that made custom builds of Popcorn-js. This app was called the Popcorn Dynamic Build Tool, and was a great proof of concept. Since then I haven't had a chance to hack on it and improve it.
There were several things in the app that needed to be addressed. One was the use of the http Node module. I did most of the work directly with it when it would have been better in the long run to use a wrapper like Express.
Another issue was with the way I was building the code. I had written the app in such a way that it was entirely locked into the popcorn.js framework. One thing I wanted for the app was to make it possible for anyone to plug in their repository and have it built and served.
The third issue was caching. mongodb was a good way to quickly implement caching builds, but it would make deploying the app more difficult. Caching is an important part of the app, as minification (using UglifyJS 2)can take 300-1000 ms depending on the build, thus caching builds would significantly reduce response time for requests.
The last issue was with the demo UI I built. To put it simply, it's hideous. I need to encourage a designer to give me a design that I can implement. I also needed the demo UI to use a template, allowing for the node app to dynamically build the options when serving the page.
On Thursday morning I began a complete re-write of the app. I started by ripping out essential bits I could re-use and built the app using express. That was easy enough. Once that was completed, Jon Buckley lent a hand cleaning up parts of the app for me. From there I re-tooled the build process.
My first approach to building involved hard coding the different types of popcorn add-ons, as well as the directory structure they have. In order to support other libraries, you now just describe the project in a JSON file, giving the relative path to each resource from the library's root. A sample can be seen here. I have also enhanced the build process to take into account dependencies. You can specify that one add-on needs to have another executed beforehand before it can be run, and the builder will handle it.
Currently it supports single dependencies, but if someone pokes me hard enough or has the time, multiple dependencies can be supported. Another thing I've added is shim support. In the case of a shim, it usually needs to run before your core code so that it can fill any gaps in the browser's JavaScript implementation. Tagging any part of the library in the config as a shim ensures it's added before the core module.
For the time being, caching has been removed, but it's on my to-do list.
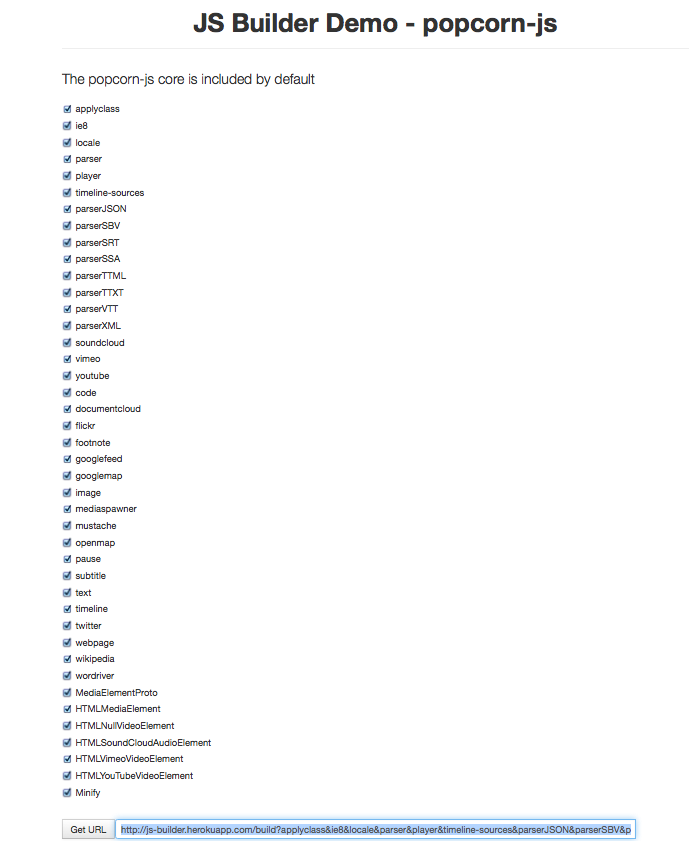
I completely overhauled the build UI. Using the jade templating engine, The tool is able to handle any project that is described in the configuration JSON. Information provided in that file is used to populate the build tool UI with elements to select and deselect which parts of the project you want.
We all know that check boxes are lame, so I eventually plan to move to a prettier UI. For the meantime, I've used bootstrap to give it some basic styling.I've renamed the app to reflect its new ability to handle different libraries. It shall henceforth be refered to as JS-Builder. For demonstration purposes, the project still comes configured by default to use popcorn-js, as it's a mature library with a wide selection of add-ons in different categories, with a variety of dependencies between them. This makes it perfect for testing.
You can fin