I've been using Linux for some time now, and I've always been partial to dark themes. They're easy on the eyes, especially when you spend most of your day working on a computer. The trouble is, Firefox doesn't play very nicely with these themes. It seems like it tries to borrow the theme's colour palette for it's user-agent style sheets.
While that seems great and all, it becomes impossible to use your browser when input elements (which seem to be the elements affected by dark themes) get dark backgrounds with dark text.
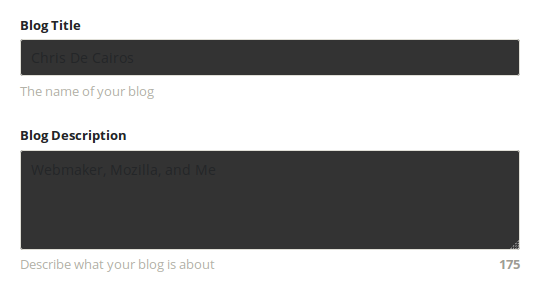
For example, here's what my blog settings page looks like without a fix applied:

To fix this problem, I installed a Firefox add-on named Stylish, which allows you to write custom stylesheets to apply to the browser chrome and the content of websites.
I added a small style sheet to stylish:
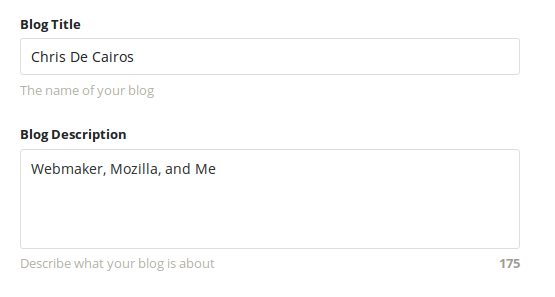
and now I get:

One problem I'm still running into is that select elements aren't reflecting the fixed background colour settings... If you have a fix or can figure one out, I would love to hear from you!
